wordpress设置https就出现一些乱码,https打开之后是无法访问后台,用http访问可以正常访问,但是css无法加载出来,想必新手在设置https也会出现这个乱码,通过以下设置可以完美解决!
WordPress文件修改
路径:网站根目录\wp-includes\functions.php
找到代码 require( ABSPATH . WPINC . ‘/option.php’ );
在下方添加以下代码:
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2); function agnostic_script_loader_src($src, $handle) { return preg_replace('/^(http|https):/', '', $src); } add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2); function agnostic_style_loader_src($src, $handle) { return preg_replace('/^(http|https):/', '', $src); }
后台文件修改
路径:网站根目录\wp-config.php
找到如下代码:
* * @package WordPress */ 在下方添加如下代码: $_SERVER['HTTPS'] = 'on'; define('FORCE_SSL_LOGIN', true); define('FORCE_SSL_ADMIN', true);
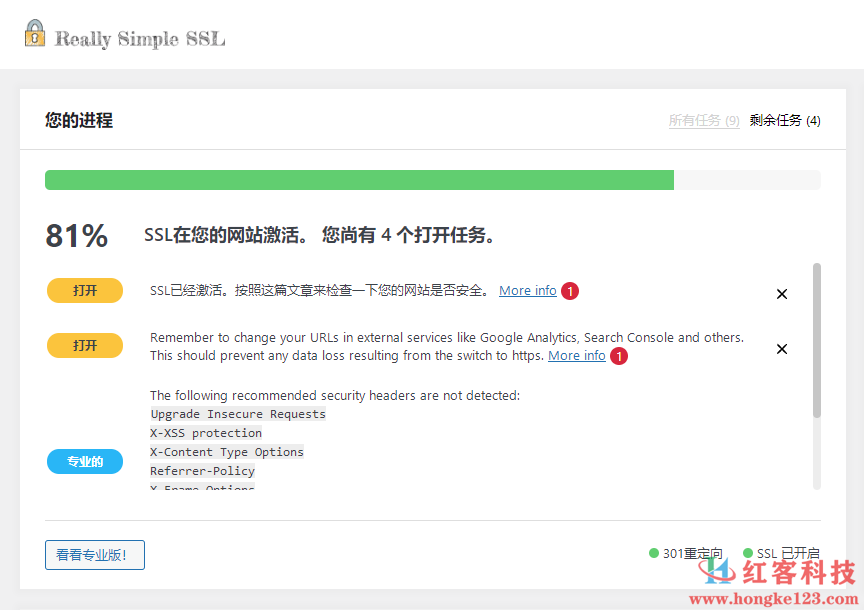
安装插件
完成以上两步操作后,可以正常访问https开头的网站和后台,
下载这个叫“really-simple-ssl”的WordPress插件:

全站开启ssl后需要通过以上修改解决问题!